2013年8月頭くらいにGoogle Adsenseにレスポンシブwebデザインに対応した可変の広告ユニットがベータ版として公開されました。

今回はその新広告ユニットの設定方法を記事にしようと思います♪
どのように表示されるのか?サンプルを見てみよう
場所はこのページ(サイト)の私のプロフィールの下。スポンサードリンクの部分です。
あれ?と思う方も多いと思います。
そうです!(2013年9月2日現在)まだリアルタイムで広告サイズが切り替わりませんw
ページが読み込まれた時のスクリーンサイズに応じた広告が表示されるだけです。
まあ、後日対応するとの事なので、気長に待っておきましょうw
レスポンシブ広告の作成
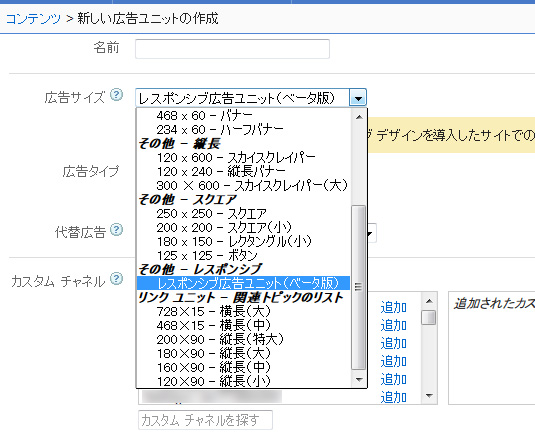
以下のように「新しい広告ユニットを作成」から「レスポンシブ広告ユニット(ベータ版)」を選択して、「保存してコードを取得」ボタンを押すだけでOKです。

コードの変更
以下のようなコードが取得できるのですが、これでは自分のサイトにマッチした広告サイズには切り替わってくれません。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<style> .my_adslot { width: 320px; height: 50px; } @media(min-width: 500px) { .my_adslot { width: 468px; height: 60px; } } @media(min-width: 800px) { .my_adslot { width: 728px; height: 90px; } } </style> <script async src="http://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <!-- 広告名 --> <ins class="adsbygoogle my_adslot" style="display:inline-block" data-ad-client="ca-pub-○○○○○○○○○○○○○○○○" data-ad-slot="○○○○○○○○○○"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> |
なので、1~5行目を以下のように変更します。(このサイトのスポンサードリンクの場合)
|
1 2 3 4 5 |
<style> .my_adslot { width: 336px; height: 280px; } @media(min-width: 720px) { .my_adslot { width: 728px; height: 90px; } } @media(min-width: 961px) { .my_adslot { width: 300px; height: 600px; } } </style> |
一応何をどうしたのかを説明すると、
|
2 |
.my_adslot { width: 336px; height: 280px; } |
で、標準の広告サイズを横336px:縦280pxに設定し、
|
3 |
@media(min-width: 720px) { .my_adslot { width: 728px; height: 90px; } } |
で、スクリーンサイズ(基本、ブラウザの表示部分の事)が720px以上の時に、広告サイズを横728px:縦90pxで表示。
|
4 |
@media(min-width: 961px) { .my_adslot { width: 300px; height: 600px; } } |
で、スクリーンサイズが961px以上の時に、広告サイズを横300px:縦600pxで表示するように設定しています。
要は、上記のような方法で条件を追加してあげれば、任意のスクリーンサイズで広告サイズを変更できるということです。
もちろん、条件は上記例のように2つでなくてもかまいません。
3個4個と条件を追加して、よりレスポンシブにする事も可能です。
注意点
広告サイズ
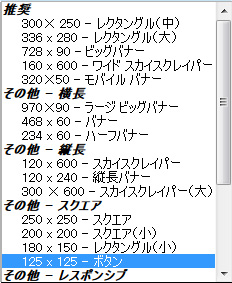
コード内に記述する広告サイズはサポートされているサイズのみで、かつリンクユニット以外で指定する必要があります。
つまり、以下の15通りのサイズになります。

複数のレスポンシブ広告ユニットを配置
複数のレスポンシブ広告ユニットを配置する場合は、CSSのクラス名を変更しましょう。
(例).my_adslot を .my_adslot2 にする




コメント