WordPressを使って記事内にカテゴリ別ランキングを表示させる為の方法を、記事や固定ページでの表示と、ウィジェットでの表示に分けて、以下に説明する。
以下、ランキング表示プラグイン「WordPress Popular Posts」がインストールされている事前提での説明なのでご注意をば。
任意のカテゴリーのランキングを表示する方法
記事ページ&固定ページでの表示
前回の記事(WPブログ内で人気記事ランキングを固定ページや記事として表示する方法)のコードにカテゴリIDを含むオプションコードを足して、同じようにページ内にコピペするだけ。
具体的なコードは以下。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
[wpp range="monthly" order_by="views" limit=30 cat=5 thumbnail_width=120 thumbnail_height=120 excerpt_format=0 excerpt_length=120 wpp_start='<ol class="wpp-list2">' wpp_end="</ol>" post_html='<li style="list-style:none;border-bottom:1px gray dotted;"><p style="margin-right:1em;float:left">{thumb}</p><p><b><a href="{url}">{text_title}</a></b><br /><span>{summary}</span></p><p style="clear:both"></p></li>'] <style> .wpp-list2{ margin: 0!important; counter-reset: no; } .wpp-list2 li:before{ content: counter(no); counter-increment: no; color: white; /*文字色*/ background-color: black; /*背景色*/ text-align: center; opacity: .999; float: left; line-height: 30px; width: 30px; height: 30px; border-radius: 2px; -moz-border-radius: 2px; margin-right: -25px; } </style> |
すっごい分かりづらいけど、追加したのは1行目の「cat=5」のところ。
これはカテゴリーIDを5番に割り振られたカテゴリー内でのランキングを表示するという意味。
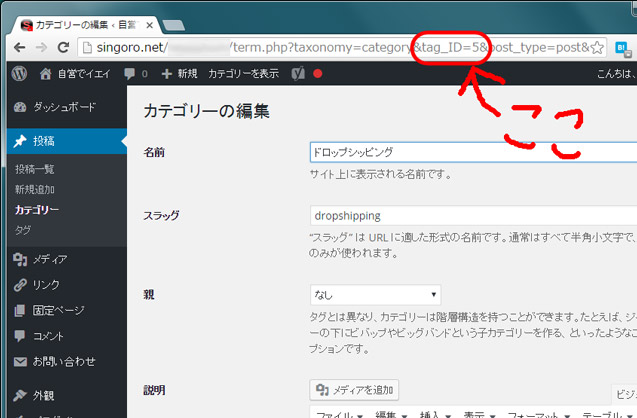
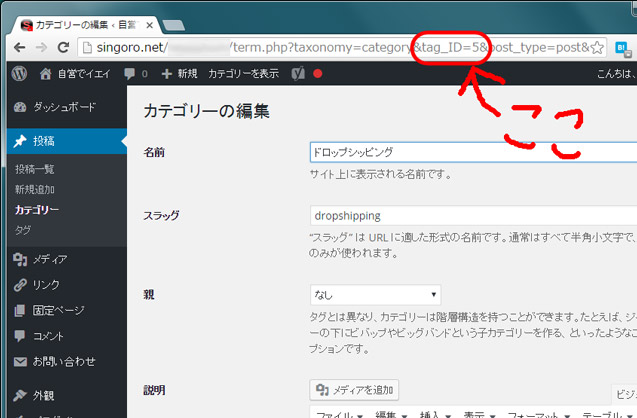
じゃあ、このカテゴリーIDはどこから探せばいいかというと、WP管理画面内の以下。
投稿 → カテゴリ → 該当カテゴリを選択 → アドレスバーの「tag_ID=○○」

このカテゴリ番号を手動で入れ込めば、任意のカテゴリーのランキングを表示できる。
ウィジェットでの表示
テキストウィジェットのテキストタブ内に以下コードをコピペするのみ。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
[wpp range="monthly" order_by="views" limit=10 thumbnail_width=60 thumbnail_height=60 cat=5 wpp_start='<ol>' wpp_end="</ol> " post_html=' <li class="rmenu"> <p>{thumb}</p> <p><a href="{url}">{text_title}</a></p> </li>'] <style> .rmenu{display:inline-block;} .rmenu p{float:left;} .rmenu p a{ height:65px; text-decoration: none; padding:5px 0; } </style> |
「cat=○」の○の部分にカテゴリIDを入れてさえあげれば、大体の場合すんなりいく。
でも、使っているテーマによってデザインが変わるので、CSSの部分は、自分のテーマに合うように変更を加える必要が出て来るので注意。
要は、「{thumb}=サムネイル」と「{text_title}=記事タイトル」がテーマのデザインに沿って配置されるようにすれば良いだけね♪
スポンサーリンク
今いるページが属すカテゴリーのランキングを表示する方法
さて、上記では手動でカテゴリーIDを入力したのだけど、これを、今いるページのカテゴリーIDを自動取得して表示する方法もある。
ただ、それをするには記事ページ・固定ページ・ウィジェット内でPHPを使えるようにした方がうんと楽ちん♪
てことでまずは、プラグイン「Exec-PHP」をインストールしましょー☆
(Exec-PHPは、記事内やテキストウィジェット内でPHPを利用する事が可能になる非常に優れたプラグイン。導入後に毎回メッセージが出るので、管理画面から「ユーザー」→「あなたのプロフィール」→“Exec-PHP Settings”のチェックを入れる→更新 としておきましょう)
で、インストール完了したら、以下コードでそれぞれ自動取得&表示が可能になる。
記事ページ&固定ページでの表示
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<?php $cat_now = get_the_category(); $now_id = $cat_now[0]->cat_ID; /* カテゴリID */ $now_name = $cat_now[0]->cat_name; /* カテゴリ名 */ $now_parent_id = $cat_now[0]->category_parent; /* さらに上のカテゴリID */ ?> <h2><?php echo $now_name?>カテゴリのランキングです</h2> [wpp range="monthly" order_by="views" limit=30 cat=<?php echo $now_id;?> thumbnail_width=120 thumbnail_height=120 excerpt_format=0 excerpt_length=120 wpp_start='<ol class="wpp-list2">' wpp_end="</ol>" post_html='<li style="list-style:none;border-bottom:1px gray dotted;"><p style="margin-right:1em;float:left">{thumb}</p><p><b><a href="{url}">{text_title}</a></b><br /><span>{summary}</span></p><p style="clear:both"></p></li>'] <style> .wpp-list2{ margin: 0!important; counter-reset: no; } .wpp-list2 li:before{ content: counter(no); counter-increment: no; color: white; /*文字色*/ background-color: black; /*背景色*/ text-align: center; opacity: .999; float: left; line-height: 30px; width: 30px; height: 30px; border-radius: 2px; -moz-border-radius: 2px; margin-right: -25px; } </style> |
9行目の<?php echo $now_id;?>がミソ。
$now_idは、今いるページのカテゴリーID。さらに上のカテゴリー(親カテゴリ)でのランキングを表示したいのなら、<?php echo $now_parent_id;?>にすれば良い。
ちなみに、<?php echo $now_name?>はカテゴリ名が表示されるので、8行目の<?php echo $now_name?>のように、見出しとして活用できる。
ウィジェットでの表示
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<?php $cat_now = get_the_category(); $now_id = $cat_now[0]->cat_ID; /* カテゴリID */ $now_name = $cat_now[0]->cat_name; /* カテゴリ名 */ $now_parent_id = $cat_now[0]->category_parent; /* さらに上のカテゴリID */ ?> [wpp range="monthly" order_by="views" limit=10 thumbnail_width=40 thumbnail_height=40 <?php if($now_id){echo "cat=".$now_id;}?> wpp_start='<ol>' wpp_end="</ol> " post_html=' <li class="rmenu"> <p>{thumb}</p> <p><a href="{url}">{text_title}</a></p> </li>'] <style> .rmenu{display:inline-block;} .rmenu p{float:left;} .rmenu p a{ height:65px; text-decoration: none; padding:5px 0; } </style> |
記事ページ&固定ページでの表示での説明と基本一緒。
ただし、8行目の<?php if($now_id){echo "cat=".$now_id;}?>で、どのカテゴリーにも属さない場合は、全記事を対象にしたランキングを表示するようにしている。




コメント
WPブログ内で人気記事ランキングを固定ページや記事として表示する方法
https://singoro.net/cms/wordpress/wp-ranking/
WordPressの記事&ウィジェットでカテゴリ別ランキングを表示させる方法のページで、
・任意のカテゴリーのランキングを表示する方法
記事ページ&固定ページでの表示
前回の記事(WPブログ内で人気記事ランキングを固定ページや記事として表示する方法)のコードにカテゴリIDを含むオプションコードを数文字足すだけ。
具体的には、以下。
の[wpp から
まで、上のグレーの帯のコピーでコピーし
その後の分をしっかり読んで行けばいいのでしょうか?
——————————————
もちろん「WPブログ内で人気記事ランキングを固定ページや記事として表示する方法」のページで
↓
・固定ページor投稿を作成する
固定ページなら、管理画面から「固定ページ → 新規追加」。投稿なら「投稿 → 新規追加」で編集画面に遷移し、任意のタイトルとパーマリンクを入力後、投稿タイプを「テキスト」にする。
のところで、
先に「固定ページor投稿を作成する」で
投稿ページを先に作っておくと言う事で理解しています。
お忙しい所申し訳ありません。
時間あったら宜しくお願い致します。
>上のグレーの帯のコピーでコピーし
>その後の分をしっかり読んで行けばいいのでしょうか?
はい、その通りです。
ちょっと文章が分かりづらかったですね。
すみません。修正しました(^^ゞ
—————————–
のコードにカテゴリIDを含むオプションコードを数文字足すだけ。
具体的には、以下。
—————————–
↓
—————————–
のコードにカテゴリIDを含むオプションコードを足して、同じようにページ内にコピペするだけ。
具体的なコードは以下。
—————————–
シンゴロウ様
返事ありがとうございます。
しかも17年6月18日 at 9:48 PMとその日に頂いていたのに感謝いたします。
メールで何がしか送信されると勘違いし、今です。。 (恥)
修正くださりありがとうございます。
またきます。y
シンゴロウ様
固定ページで人気記事表示出来ました。
できれば人気記事のビュー数の表示、
固定記事の人気ランキングの特定のページの除外の仕方
HTMLを教えて頂けないでしょうか??