SSL化(httpからhttpsにする)後、SNSのカウントを新旧URLで合算したいと思う人は多いと思う。
でもそれを実現するには、今のところ、WordPressのプラグイン「SNS Count Cache」を使って、キャッシュを活用して合算するくらいの方法しかないのが現状だ。
この方法なら、はてブもfacebookもカウントを合算できる。
じゃあ、WPを使っていない人はどうしたら良いのか?
スポンサーリンク
それは、facebook以外はカウントを引き継ぐのを諦めて、facebookのみで、かつてはすごかったんだぞアピールをするしかないと思う。
てことでとりあえず、唯一公式でもその方法を紹介しているfacebookさんのいいね継続方法を以下に解説。
Facebookのいいね合算カウント方法
めっちゃシンプル!
SSL化後、以下のようなog:urlを設定していると思う。
<meta property="og:url" content="https://example.com/">
これを、以下のように「s」を消すだけ!
<meta property="og:url" content="http://example.com/">
あとは、Facebookのクローラーが回ってきてくれるのを待つのみ!!
ただし、http側のURLで301を使ってhttps側へ転送をかけている場合、Facebookのクローラーを除外しなければいけない。
例えば、.htaccessの場合なら、以下のようにする(facebookもしくはFacebotの文字がユーザーエージェントに含まれない場合に301)。
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteCond %{HTTP_USER_AGENT} !(facebook|Facebot)[NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
うまく反映されない時は
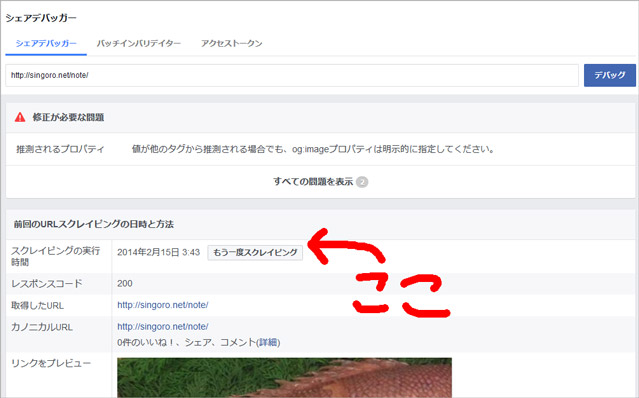
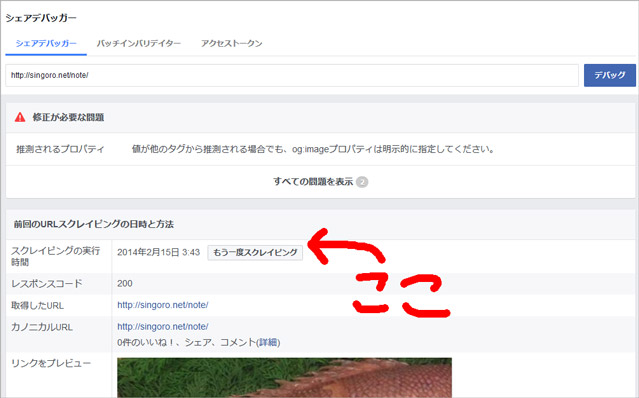
一旦httpsへの転送を外して、Facebook公式のデバッガーにURLを入力してデバッグボタンを押す。

以下のように出たら、まだ設定が反映されていないので「新しい情報を取得」をクリックして反映!

んで、設定が反映されているのに引き継ぎができていない場合は、タグの間違いの可能性大なので、修正してから「もう一度スクレイピング」をクリック。強制的にクロールさせる!

その後、もう一度httpsへの転送設定をして、あとはFacebookの自然なクローリングに身を任す。
以上!



コメント