横幅をピクセル指定した(ソリッドレイアウト)サイトにおいて、viewportを使ってスマホ対応させる方法を今まで勘違いしていた。
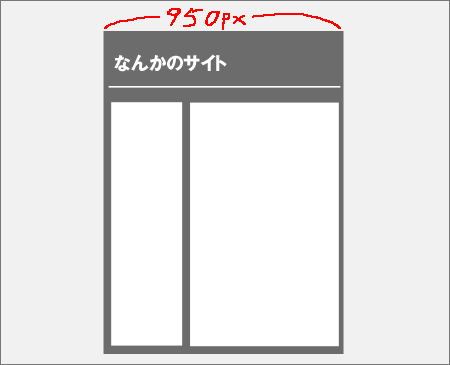
例えば以下のようなソリッドレイアウトサイトに対して

以下のようにCSS表記していた。
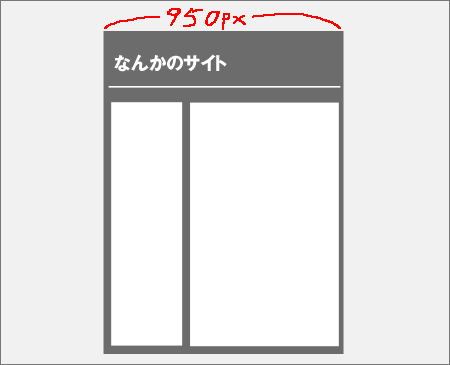
まあこれでも正常にブラウザに表示される場合も結構あるのだけど、実は、一部分のみが表示されて全体が表示しきれない場合がある。
(↓こんな感じ)
当テスト環境だと、Android4.4やiOS8のデフォルトブラウザだと正常表示されたが、Android2.3では上記のようになった。
では、どうすれば良いのか?
答えは簡単。
<meta name="viewport" content="width=950">
これだけ。
なぜこれだけで良いのかは、以下のページで詳しく説明されているのでどうぞ♪



コメント