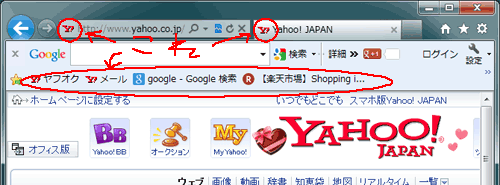
ブラウザのウインドウタブ内とブックマーク(お気に入り)内で、アイコンによってサイトをアピールすることができる(IEではアドレスバー内のアイコンも)貴重な要素であるファビコン!
これを使わない手はありません。
![]()
WordPressにおいても、割と簡単に実装できるので、まだ設置していない人はぜひしてみてください♪
ファビコンの実装方法・手順
①ファビコンを作成orダウンロード
以下サイトで任意のjpg、gif、png、bmpの画像ファイルをアイコンに変換
ファビコン作成
もしくは以下サイトでダウロード
フリーWEB素材 Re:vre
取得した(拡張子が.icoの)ファイルを“favicon.ico”という名前に変更します。
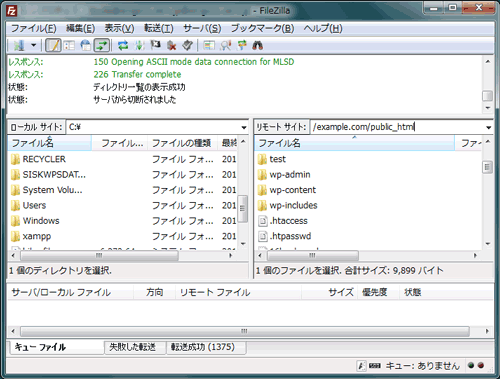
②ファビコンをアップロード
サイトのルートディレクトリに作成したファビコン“favicon.ico”をアップ。
(ここで言うルートディレクトリとは、“wp-content”や“wp-admin”フォルダが格納されている場所。URLで言うと“http://example.com/”の直下)

③htmlタグを挿入
外観 > テーマ編集 > header.php を編集。
</head>の真上に
|
1 |
<link rel="shortcut icon" href="<?php echo site_url();?>/favicon.ico" /> |
を追加
以上でサイトと管理画面にファビコンが反映されます。
もちろん上記はあくまで一例で、色々やり方はあるのですが、
テーマをコロコロ変え、かつ、プラグインを極力減らしたい派の私にとっては上記が一番しっくりきました♪




コメント