らくぺたとは、もしもドロップシッピングのもつ価格や在庫状況などの商品情報を、個人が運営するサイト上に簡単なコード設置のみで、ほぼ最新の情報で表示させる事のできるサービスです。
2016年3月28日現在では、価格、在庫状況、出荷目安、商品画像を1時間更新の最新情報で表示する事が可能です。
らくぺた(もしもドロップシッピングへのログインが必要)
さてこの画期的なサービス、実はもうかれこれ1年くらい前に登場したみたいなのですが、私の場合、商品はすべて価格変更しているのでらくぺたでは更新されないし、画像は圧縮したり必要ないものを省いたりしているしで、らくぺたにあまりメリットを感じていませんでした。
むしろ、JavaScriptによる表示によって、サイトの表示速度が遅くなるかもというデメリットの方を強く感じていました。
が!ユーザーの利便性を考えると、在庫状況くらいは表示しておくべきだろうと考え(今更w)、スピードが早いようなら導入しようと考えたわけです。
てことで、以下ページ表示速度の検証結果です♪
スポンサーリンク
らくぺた導入前後のページ読み込み速度を比較
とりあえず、らくぺたスクリプトと在庫状況表示タグを1つ貼ってみて、そのページ表示速度をツールで測定&比較してみました。
0時ちょっと過ぎの時間帯に測定。タグ貼付け前と後の測定に5分前後の時間差はありますが、ほぼほぼ同じ状況で測定しているかと思います。(らくぺたスクリプトは</body>タグの上に貼り付け)
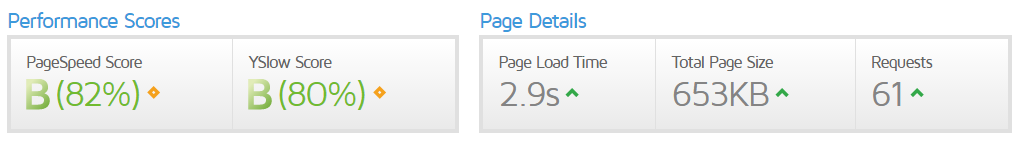
GTmetrixで測定
個人的には一番見やすくて誤差が少ないと思っているページスピード測定ツールGTmetrix。
このツールで測定したところ、0.5秒ほど表示速度が遅くなっていました。
まあこんなもんでしょう。
▼らくぺた導入前
▼らくぺた導入後
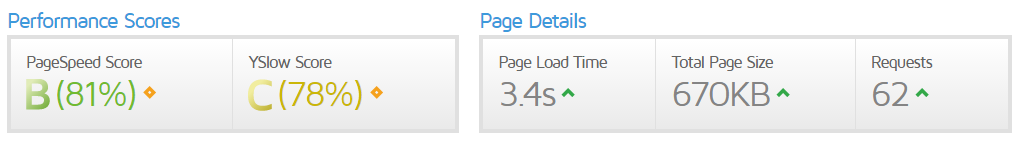
pingdomで測定
1つのツールだけじゃ信ぴょう性ないかなぁと思って、有名ドコロのpingdomでも一応測定してみました。
なんか2秒以上も遅くなっちゃってるのだけど、まあそんな事もあるでしょう。
このツールはわりと波があるんでw
▼らくぺた導入前
▼らくぺた導入後
結論
らくぺた優秀♪
ミチコさんのブログにもあるように、システム改修やサーバ増強の効果によって、従来のAPIに比べて格段に早くなっていると思います。
ツール上の数値的には、読み込み時間が多少長くなってはいますが、ページの内容がすべて読み込まれた後にらくぺたが稼働する仕様のおかげで、体感速度的にはらくぺた導入前とまったく変わらないと感じました。
ということで、今更ながらMyショップにもらくぺたを本格導入する事に決めました♪




コメント