GoogleタグマネージャーでGoogleアナリティクスを組み込んだ際、意気揚々と以下のようなイベントトラッキングコードをonclickで挿入!
<a href="./test/" onclick="gtag('event','tap',{'event_category':'buy','event_label':'pen','value':'240'});">ペンを購入</a>
これで、
イベント名=tap
カテゴリ名=buy
ラベル名=pen
イベント値=240
のように、イベントトラッキングができる!
・・・と思っていたらできなかった!!
原因
原因は単純だった。
イベントトラッキングコードを動作させる為に必要な「グローバルサイトタグ(gtag.js)」が、Googleタグマネージャーでアナリティクスを導入すると、標準では組み込まれないからだった!!
という事で、このページにあるスクリプトを、以下のように組み込んだところ、無事解決!!
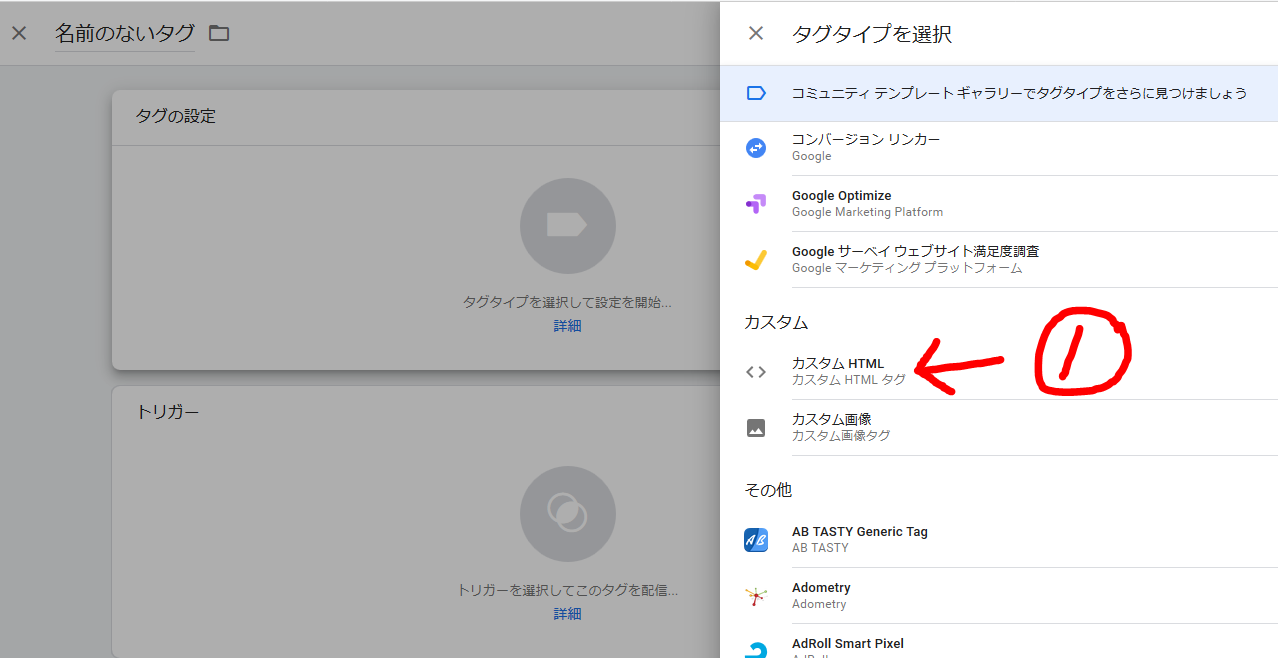
①タグ追加からカスタムHTMLを選択

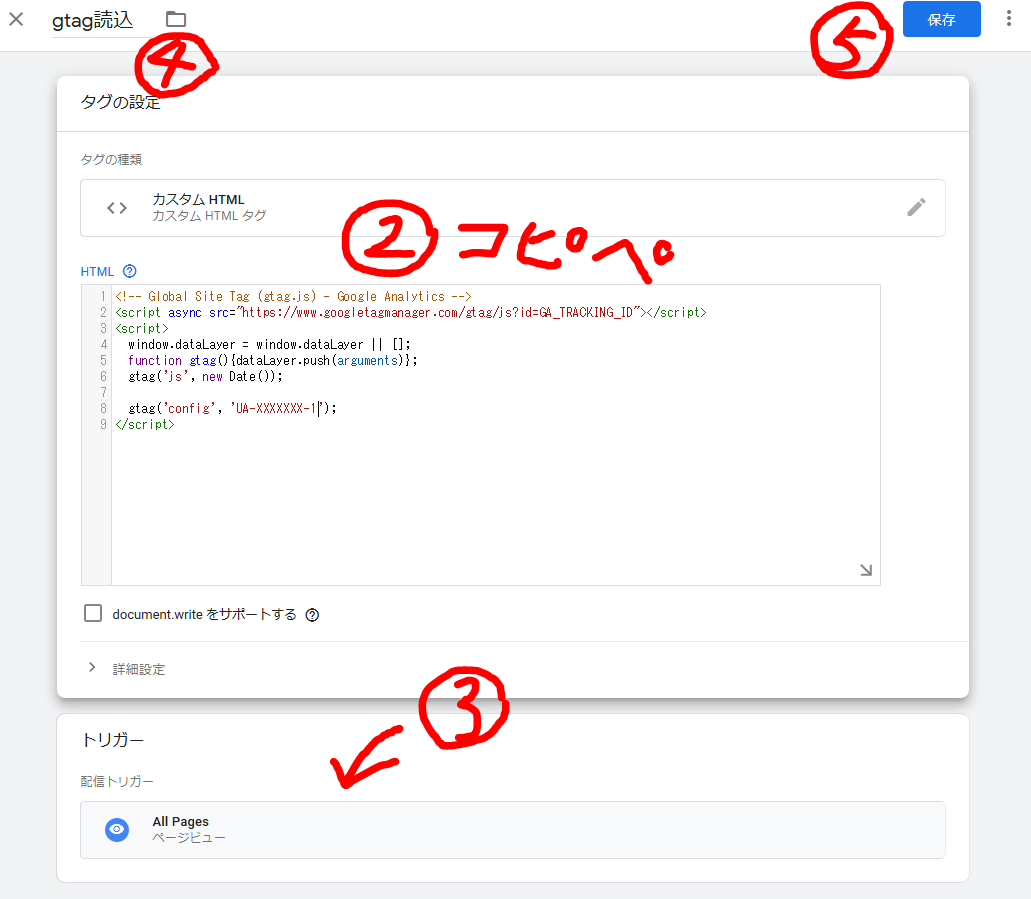
②コードをコピペ
以下コードをコピペする(UA-XXXXXXX-1の部分は自分のアナリティクスIDを入れる)。
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=GA_MEASUREMENT_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'GA_MEASUREMENT_ID');
</script>

③トリガーを設定
(「All Pages」で良いかと)
④名前を付ける
(「gtag組み込み」とか)
⑤保存
こちらからは以上です∠( ˙-˙ )/


コメント