自サイト内にお気に入りボタンを付けて、訪問者がそれを押すとキャッシュに記憶。お気に入りページで登録したページの一覧が見れる仕組みを作りたい!
これ、ネットショップや写真公開サイトなんかにあったら相当便利!
てことで色々ぐぐってみたら、「WP Favorite Posts」というWordpressプラグインがやたら出てくる!
で、早速インストールして設定してみたんだけど、お気に入りボタンを押すと、以下のようなエラーを血反吐のように吐き出してくれるので、ガッデーム!な感じの使い物にならないプラグインに成り下がってた事が判明!
|
1 |
Fatal error: Uncaught Error: [] operator not supported for strings in /home/public_html/test/wp-content/plugins/wp-favorite-posts/wp-favorite-posts.php:127 Stack trace: #0 /home/public_html/test/wp-content/plugins/wp-favorite-posts/wp-favorite-posts.php(90): wpfp_add_to_usermeta('1') #1 /home/public_html/test/wp-content/plugins/wp-favorite-posts/wp-favorite-posts.php(74): wpfp_do_add_to_list('1') #2 /home/public_html/test/wp-content/plugins/wp-favorite-posts/wp-favorite-posts.php(56): wpfp_add_favorite() #3 /home/public_html/test/wp-includes/class-wp-hook.php(286): wp_favorite_posts('') #4 /home/public_html/test/wp-includes/class-wp-hook.php(310): WP_Hook->apply_filters(NULL, Array) #5 /home/public_html/test/wp-includes/plugin.php(453): WP_Hook->do_action(Array) #6 /home/public_html/test/wp-settings.php(471): do_action('wp_loaded') #7 /home/public_html/test/wp-config.php(93): require_once( in /home/public_html/test/wp-content/plugins/wp-favorite-posts/wp-favorite-posts.php on line 127 |
色々いじってたら、まあ一応動くようにはなったけど、PHP7シリーズに対応しておらず、PHP5にダウングレードしないと使えないという結論に達しました(w_-;
今更PHP5にするなんてWP自体が推奨してないし、時代遅れも甚だしいですよね。。。
しかも、このプラグイン、記事一覧を無限ループさせるような仕組みをとると、いちいちページの先頭に戻るという特徴までもってるのでイマイチ使い勝手が悪い。
てな事で、もっと良いお気に入り登録用プラグインがないものかと探してみたところ、いいのありました∠( ˙-˙ )/
こ・れ・♥
Favoritesの設定方法
WPプラグイン「Favorites」。これ、すべて英語なのが少しやっかいだけど、なかなか使い勝手良いプラグインです♪
お気に入り登録をするだけなら、WP Favorite Postsに全然ひけをとらないし、代わり(乗り換え)として使うにはもってこい!
てことで、以下その設定方法。
手順1
プラグイン検索でFavoritesを探すか、Favoritesから直接ダウンロードして、プラグインをインストールします。
手順2

WP管理画面から以下の手順で遷移します。
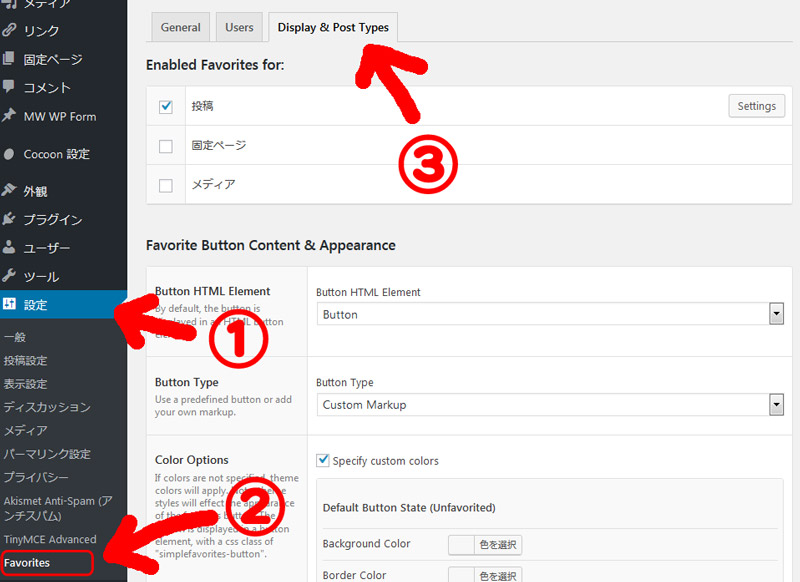
①[設定] → ②[Favorites] → ③[Display & Post Types]
手順3

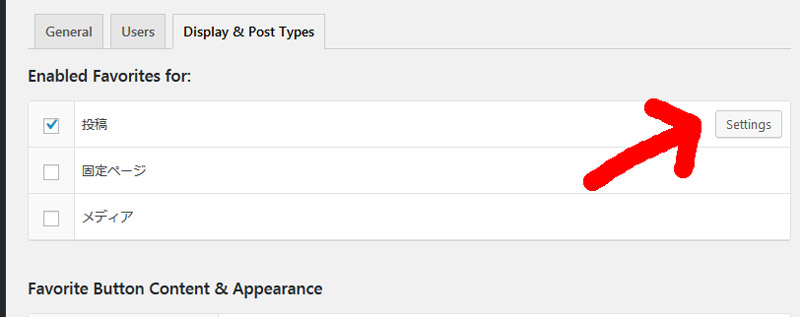
投稿、固定ページ、メディアのどれに「お気に入りボタン」を付けるか選び、「Setting」ボタンを押します。
手順4

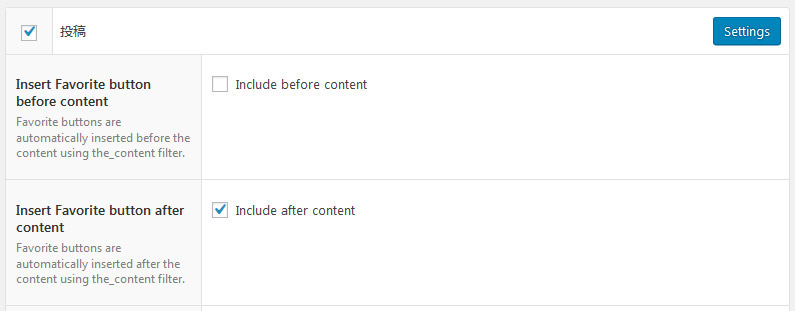
どこに「お気に入りボタン」を付けるかを選択します。
Include before content = コンテンツの前
Include after content = コンテンツの後
手順5

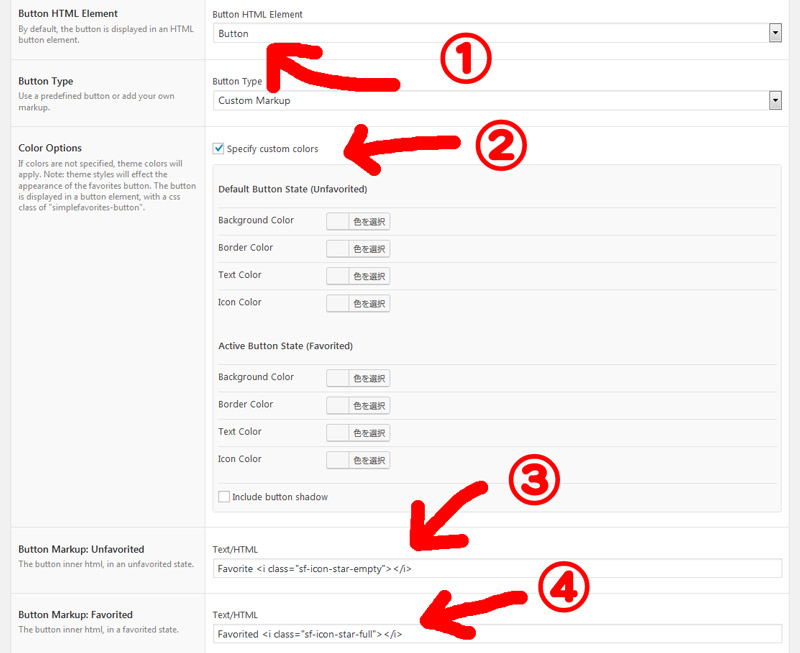
①[Button HTML Element]のプルダウンを"Button"から"Div"に変更
②[Specify custom colors]にチェックを入れる
③[Button Markup: Unfavorited]の[Text/HTML]にお気に入り未登録時のhtmlを入力
以下、入力例。
|
1 |
<div style="cursor: pointer;border:solid 1px gray;width:180px"><span style="color:gray">★</span> お気に入り</div> |
④[Button Markup: Favorited]の[Text/HTML]にお気に入り登録時のhtmlを入力
以下、入力例。
|
1 |
<div style="cursor: pointer;border:solid 1px gray;width:180px"><span style="color:#ffd800">★</span> お気に入り</div> |
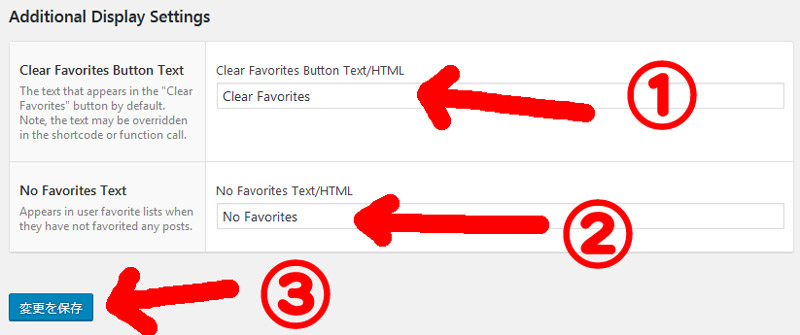
手順6

①[Clear Favorites Button Text/HTML]にお気に入りを初期化する時の文言を設定
(例)お気に入りをリセットする
②[No Favorites Text/HTML]にお気に入りが登録されていない時の文言を設定
(例)お気に入りがありません
③[変更を保存する]ですべての手順を保存する。
お気に入り一覧を表示するページを作る
ユーザーに登録してもらったお気に入りページを、一覧表示するページを作成します。
手順は簡単♪
固定ページを作成し、以下のタグをコピペすればOKです。
|
1 2 3 |
[user_favorites include_links="true" include_thumbnails="true" include_excerpts="true" thumbnail_size="medium"] [clear_favorites_button site_id=""] |
参考サイト



コメント