WordPressにおいて、投稿メニューや固定ページメニューをもう1つ作りたいって思った事ありませんか?
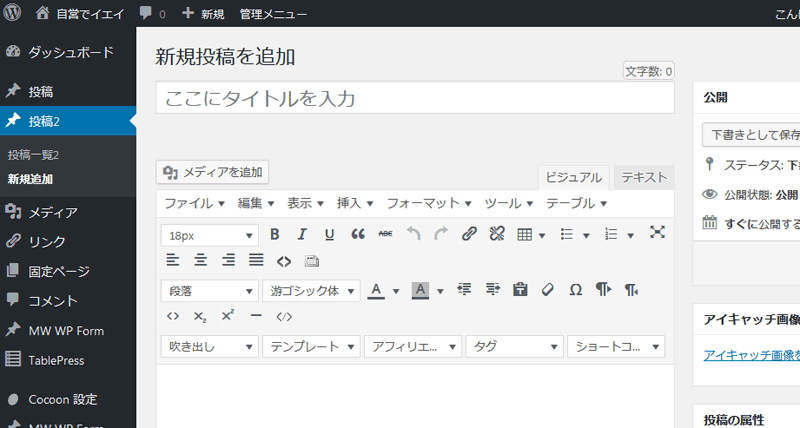
こんな風に↓

これをするには、「カスタム投稿タイプ」という仕組みを使うのですが、ググって出てくる方法では、アイキャッチとリビジョン(記事の自動保存)がうまく機能せず!
てことで、色々調べてちゃんと動くコードが書けたのでシェア!(WordPress5.0で動作確認。PHP5.2以下の環境は切り捨てた書き方してるので注意)
コピペだけでできます
これ、実はプラグインなしで結構簡単にできます!
function.phpに以下をコピペするだけです♪
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
/*-------------------------------------------*/ // カスタム投稿タイプの追加 /*-------------------------------------------*/ add_theme_support('post-thumbnails'); //アイキャッチの有効化 add_action('init', function(){add_post_type_support('hogera','revisions');}); //リビジョンの有効化 add_action('init', function(){ register_post_type( 'hogera', //URLのカテゴリ部分 array( 'label' => '投稿2', //メニュー名 'labels' => array( 'all_items' => '投稿一覧2' //一覧ページ名 ), 'public' => true, 'hierarchical' => true, //親ページの設定可否(固定ページとして投稿) 'has_archive' => true, // アーカイブ機能のON・OFF 'menu_position' => 5, //メニューの位置 'supports' => array('title','editor','thumbnail','custom-fields','excerpt','author','trackbacks','comments','revisions','page-attributes') ) ); }); |
ちなみに5行目と7行目の”hogera”の部分は同じにしておく必要ありです。
以上、赤ワインを飲みつつの記事でした~d(*-*)b



コメント